Week4 Color Manipulation
Exercise:
Try to create static, dynamic and interactive pieces based on an image, video or live camera.
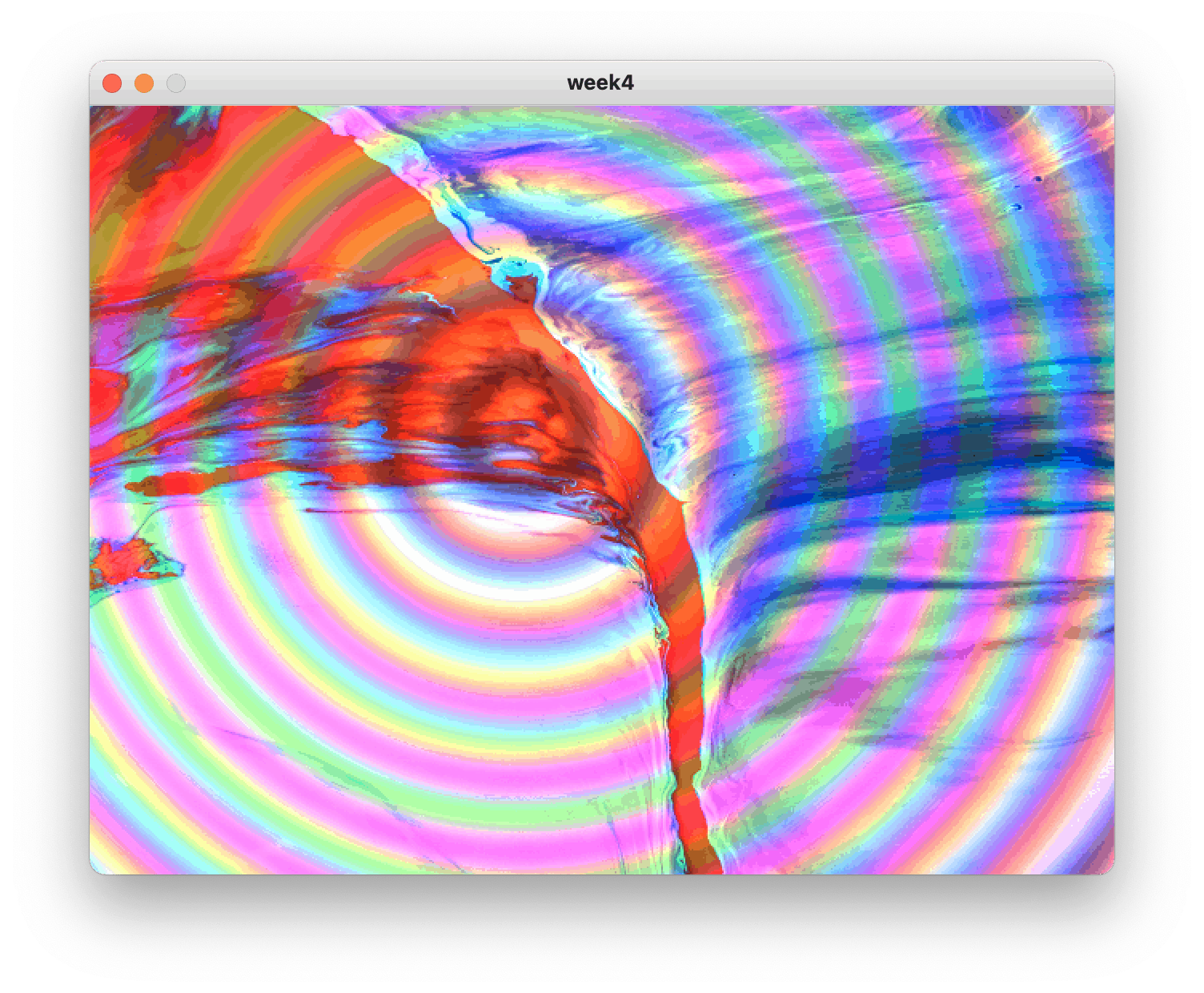
This week, I played around with the sine function with color manipulation in processing. The color of a pixel depends not only on its origin color, but the distance from the mouse as well. You can also press the mouse to change the phase, therefore, animate it. The code is on Github.
Warning: This sketch contains animated circle pattern which may cause dizziness.