Week1 Intro to Live Web
Interactive self portrait
I’ve just made an annoying pop-up window that you can’t close. The window will show the video stream from your camera, of course, if you allow browser to do that. A mouseover event listener is added to the look-a-like ‘close button’. If you try to put your mouse on it, it will float away.
Tips: just learn that you can add a ‘defer’ attribute to the script tag, and it will run after the DOM is fully loaded. Therefore, it seems like we don’t need to add window.onload anymore. (Not sure if it always works, anyway :D)
<!-- instead of this -->
<script src="script.js">
window.onload = function () {
const video = document.getElementById("video");
}
</script>
<!-- try this -->
<script src="script.js" defer>
const video = document.getElementById("video");
</script>Online Demo: https://jasongao97.github.io/live-web/week1/
Live site analysis

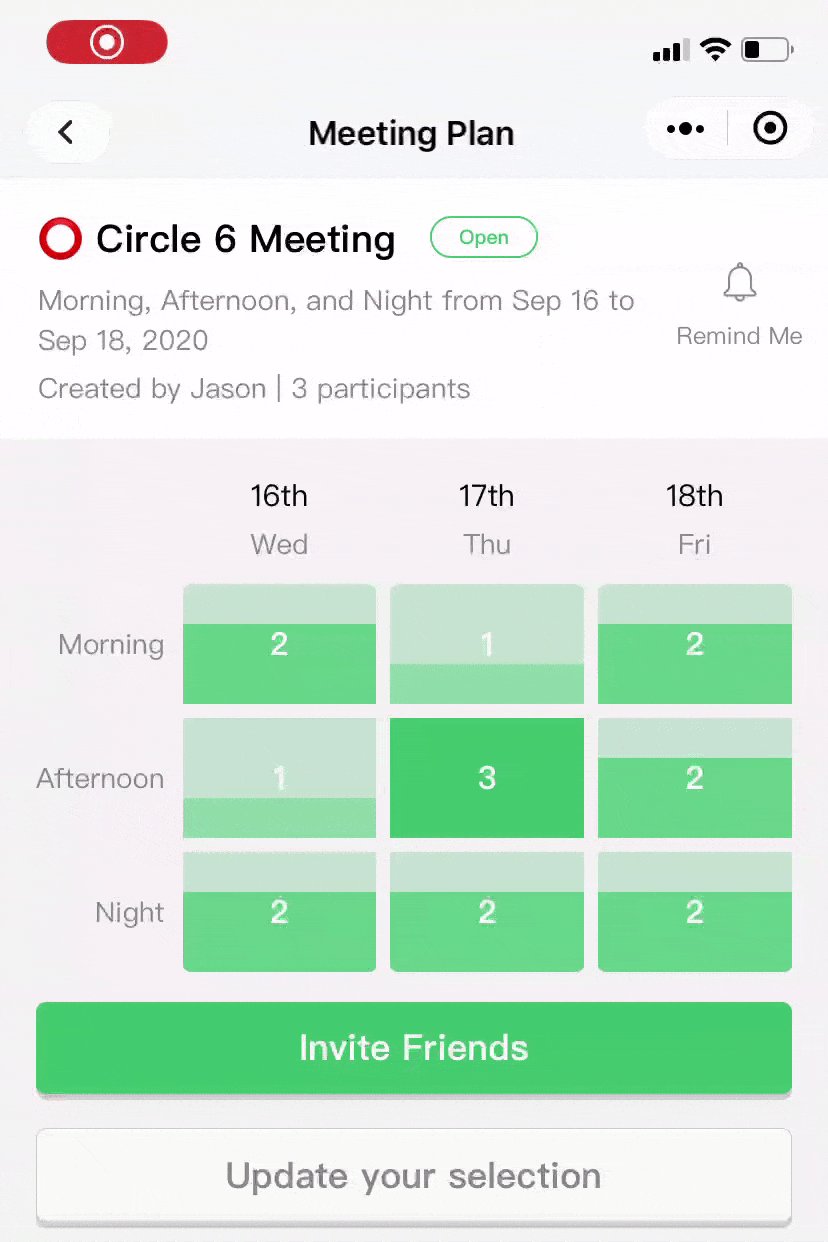
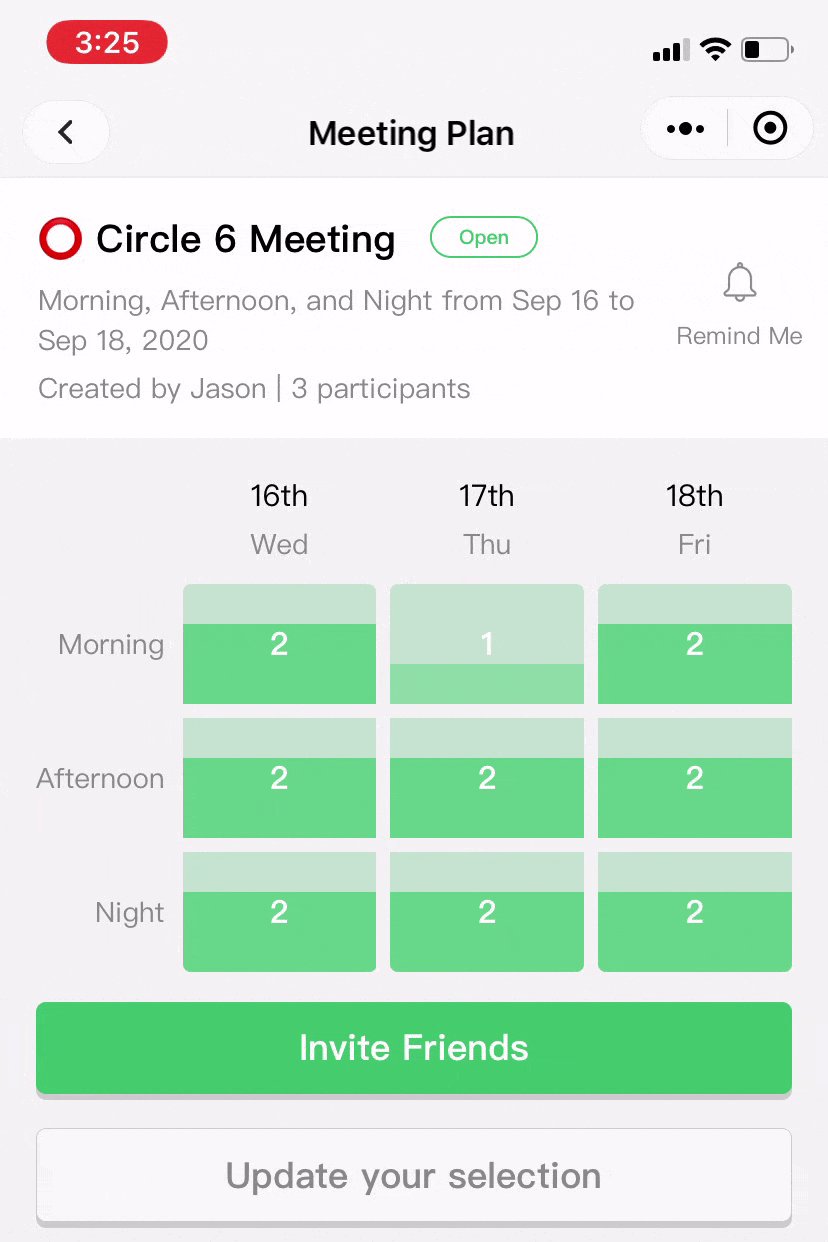
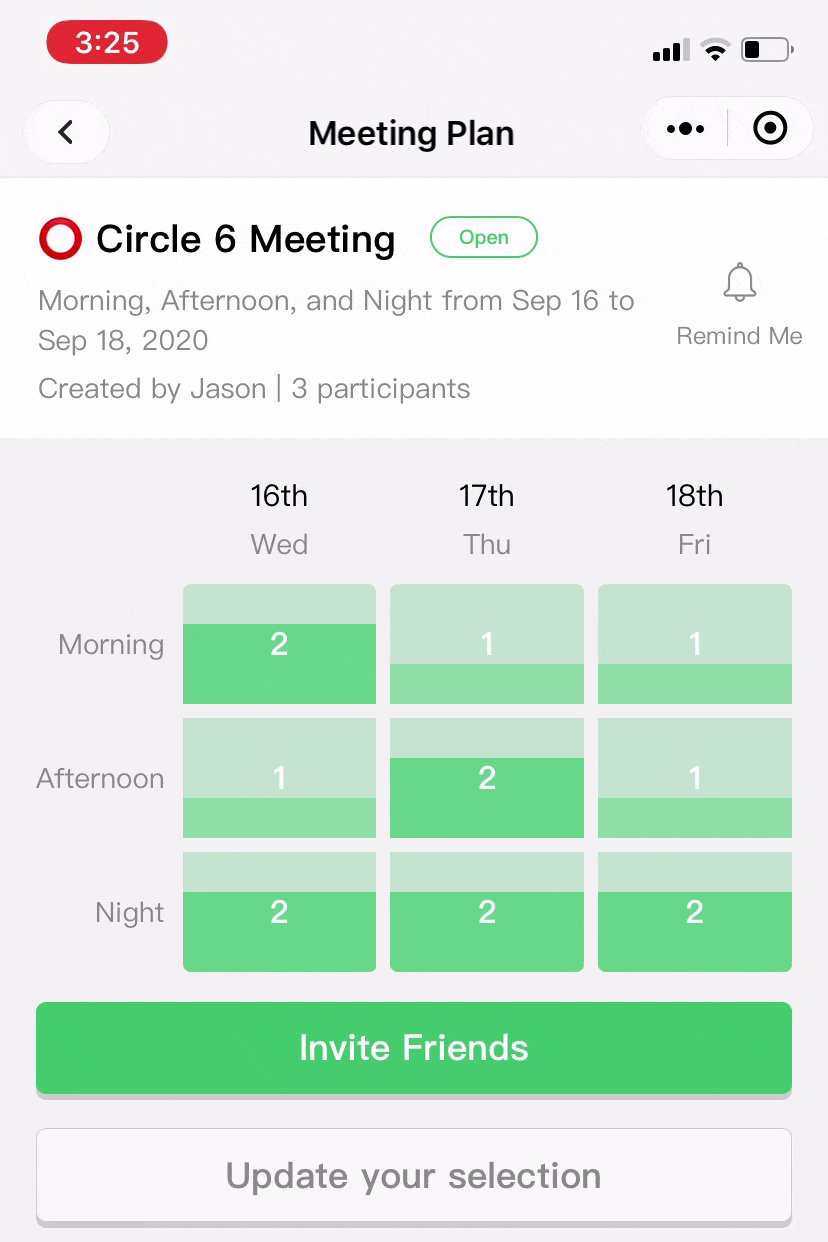
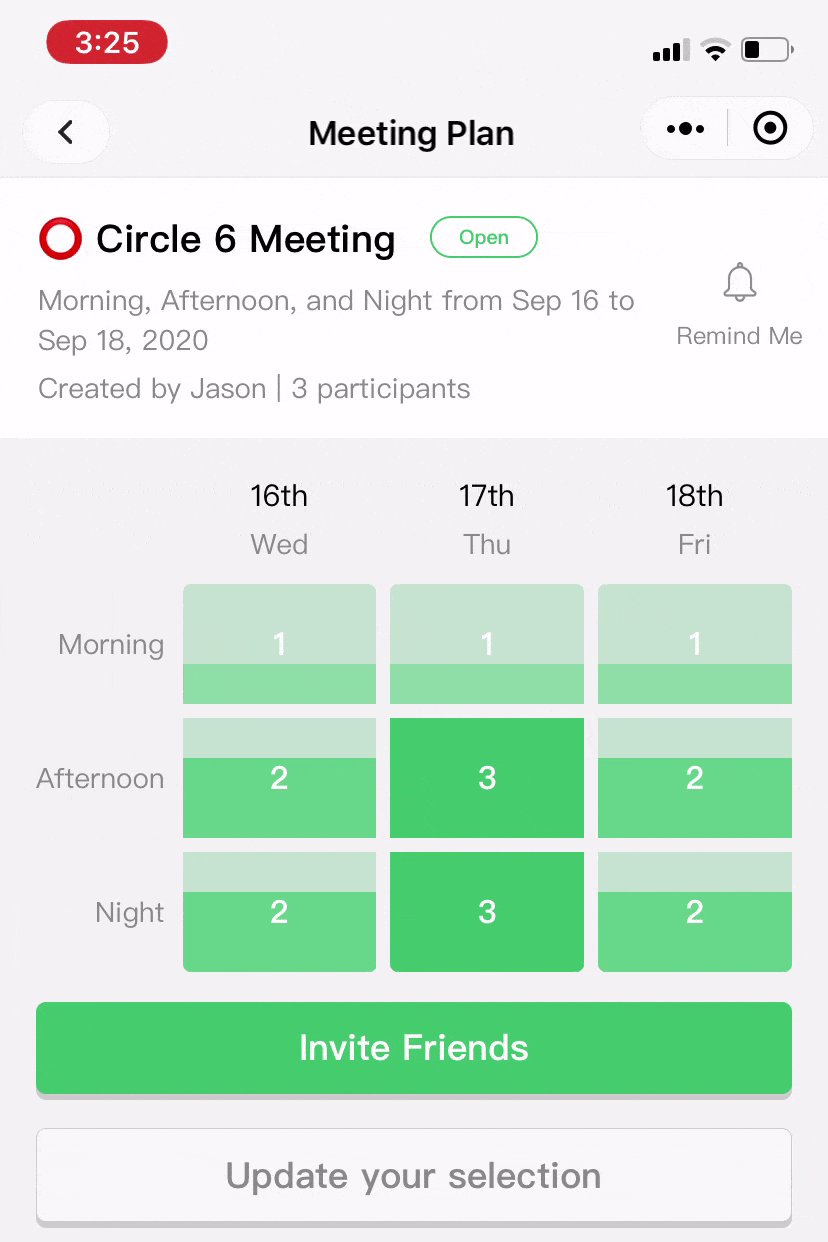
’When to gather(哪天约)’ is a Wechat mini application made by my friend Shawn and I in 2017. It’s basiclly a poll app like Doodle, WhenIsGood, etc.
In last month, we made an update. By using the Tencent cloud’s feature - ‘Live Database’, we created this ‘live’ experience. When a person submit a selection, others will receive the update at once. Here is a demo on the right side. The changing numbers and blocks are representing the number of people that are free for the specific time.
It made a huge different to me. I feel it more entertaining than before. When the result updates, I always thought ‘Oh, there are people who have just made their selections!‘. It makes me feel more close to people.